شرح اضافة اكورديون لموقعك بدون أي اضافات

أهلا بكم متابعي منصة ايهاب زين , اليوم درس صغير جدا لجميع منصات التدوين ، بمعني أنه بامكانك اضافة اكورديون في موقعك سواء كنت بلوجر أو ووردبريس او أي منصة اخري وسأشرح ذلك بالتفصيل وسأحاول تبسيط أي شيء معقد للمبتدئين , الاكورديون هي اضافة بسيطة تقوم باضافتها لموقعك وهي تكون عبارة عن tabs وبها خانات وهي طريقة الكثير من المواقع يستخدمونها . وانا في موقع سابق لي قمت بشرح لهذه الاضافة ولكن كانت علي framework UIKIT .
اليوم سنقوم باضافة اكورديون لموقعك باستخدام أخر اصدار للبوتستراب , المكتبة الشهيرة والتي يستخدمها الاغلبية في مواقعهم , بالنسبة لأصحاب منصة ووردبريس فستجد اضافات كثيرة تتيح لك انشاء واضافة اكورديون لموقعك , ولكن الاضافات الكثيرة في موقعك شيء ليس جيد لذلك حاول قدر الامكان بشكل عام أن تقلل من اضافات موقعك وهذا الكلام مخصص لاصحاب مواقع الووردبريس , لذلك الأفضل لك هو الاعتماد علي الطرق اليدوية بقدر الامكان , مكتبة بوتستراب قامت بتنزيل ونشر اصدار خامس لها اعجب الكثيرون به وسنعتمد علي هذه ال Framework اليوم لكي نضيف اكورديون داخل موقعك ,
الشرح
قبل اي شيء يجب ان نقوم بادخال أكواد مكتبة البوتستراب داخل موقعك , وهذا سنقوم به مرة واحدة فقط ، بمعني أن اذا قمت بنشر دروس قريبا بخصوص هذه المكتبة فلا تقوم باضافة اكواد البوتستراب مرة اخري او مع كل درس , فقط مرة واحدة اضف اكواد مكتبة البوتسترا داخل موقعك ، ولمن لايعلم اماكن وضع هذه الاكواد الأمر بسيطا جدا فقط اتبع هذه الخطوات :-
1- قم بالاتجاه الي لوحة ادارة ووردبريس الخاصة بموقعك
2- اتجه الي المظهر ثم محرر القوالب
3- ستجد ملف اسمه header.php
4- قم بالبحث عن <HEAD>
5- اضف اكواد البوتستراب اسفل الكود head
وهذه هي أكواد البوتستراب
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"/>
<scriptsrc="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4"crossorigin="anonymous"></script>
بعد اضافة اكواد البوتستراب الموجودة في الأعلي تكون قد اتممت نصف المهمة ، لأن بعد اضافة اكواد البوتستراب سيكون بامكانك استخدام كل اضافات هذه المكتبة , ولكن سنركز في درسنا اليوم بخصوص الاكورديون , بعد اضافة اكواد المكتبة اتجه الي مقالة جديدة او صفحة جديدة او اي مكان به محرر HTML مثل المقالات مثلا وهذا الكلام لاصحاب بلوجر ومنصة ووردبريس وغيرهم . بعد الاتجاه الي انشاء مقالة مثلا قم باضافة هذا الكود داخل مقالاتك :-
<div class="accordion" id="accordionExample"> <div class="accordion-item"> <h2 class="accordion-header" id="headingOne"> <button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> اكورديون#1 </button> </h2> <div id="collapseOne" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample"> <div class="accordion-body"> <strong>This is the first item's accordion body.</strong> It is shown by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit overflow. </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header" id="headingTwo"> <button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> اكورديون2 </button> </h2> <div id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample"> <div class="accordion-body"> <strong>This is the second item's accordion body.</strong> It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit overflow. </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header" id="headingThree"> <button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> اكورديون#3 </button> </h2> <div id="collapseThree" class="accordion-collapse collapse" aria-labelledby="headingThree" data-bs-parent="#accordionExample"> <div class="accordion-body"> <strong>This is the third item's accordion body.</strong> It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit overflow. </div> </div> </div> </div>
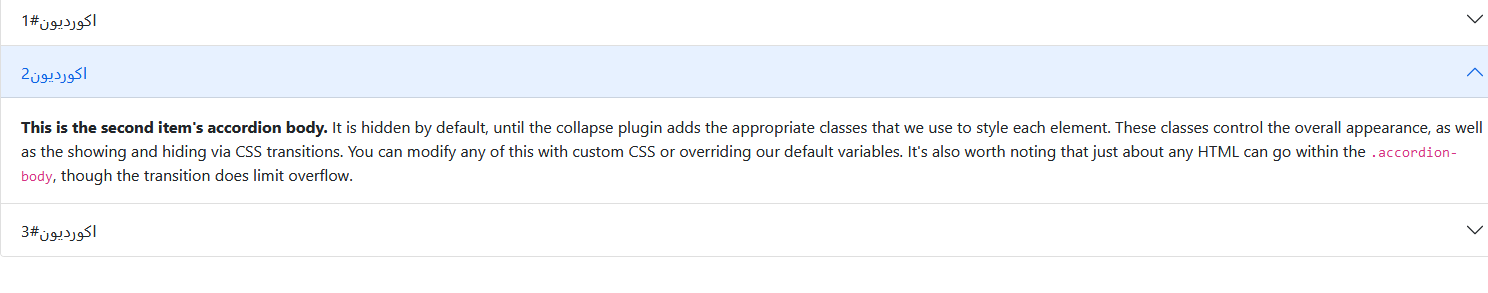
بعد اضافة هذه الأكواد سيظهر لك الاكورديون مثل هذه الصورة تماما

بامكانك تعديل العناوين المكتوبة او النصوص الموجودة بداخلهم كما تشاء وبعد ذلك قم بحفظ المقالة وسيعمل معك الاكورديون بدون أي مشاكل , مع العلم بان هذه المكتبة سريعة جدا وكل اضافتها متجاوبة وهذا يعني أن هذا الاكورديون متجاوب مع جميع الشاشات . وايضا يدعم الاتجاهات العربية RTl !
اتمني ان يكون المقال أفادكم هذه كانت اهم أسباب زيادة سرعة الموقع ووردبريس لاتنسوا مشاركة المقال للافادة ولاتنسي الاطلاع علي شهادات الموقع واذا كان لديك أي استفسار اتركه في تعليق







