شرح عمل قائمة نافبار بواسطة البوتستراب

اليوم شرح برمجي صغير فيما يخص لغة او مكتبة بوتستراب ، وسنحاول تبسيط الامر قليلا في كيفية عمل قائمة نافبار بواسطة بوتستراب ، شرحنا سابقا بخصوص البوتستراب اضافة خطط الاسعار في موقعك بواسطة بوتستراب ، وسنكمل هذه السلسلة في باقي الشروحات نظرا لانتشار بوتسراب بشكل واسع جدا في العالم وتتميز هذه المكتبة بالسرعة والسلاسة ،
اضافة اكواد بوتستراب الاساسية اولا
قبل البدء في العمل يجب اضافة في موقعك اكواد بوتستراب الاساسية وهي تضاف مرة واحدة في الموقع ، فقط قم باضافة هذه الاكواد اسفل وسم <head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
وقم باضافة هذه الاكواد اسفل وسم <body>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
وبعد حفظ هذه الاكواد سنكون قد اضفنا اكواد البوتسراب بنجاح .
اضافة بنية ال HTML
حاليا سنقوم باضافة البنية او الهيكل الخاص بالقائمة بال HTML :-
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>ملحوظة :- اكواد البوتستراب تدعم الاتجاهات العربية
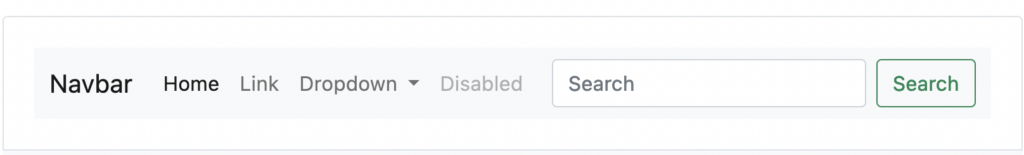
هذا الاكود سينشيء لك قائمة للموقع بالبوتستراب بها اسم الموقع وروابط الاقسام وقوائم dropdown وشريط بحث , وهذه صورة توضيحية للقائمة من البوتستراب :-

بالتاكيد يمكنك التعديل على الروابط وعلي النصوص الخاصة باسم الموقع , ويمكنك معرفة المزيد من التفاصيل من صفحة البوتستراب الرسمي ، او يمكنك التعديل علي القائمة واضافة بعض الادوات .
هذه كانت نبذه عن ربط منتجات الموقع بصفحة الفيسبوك اتمني ان يكون المقال أفادكم ولاتنسوا مشاركة المقال للافادة ولاتنسي الاطلاع علي شهادات الموقع واذا كان لديك أي استفسار اتركه في تعليق في صفحة الاسئلة او في هذه الصفحة وسأقوم بالرد عليك فورا .
المصادر :- https://getbootstrap.com/docs/5.0/components/navbar/







