شرح الأزرار ورسائل التنبيه في البوتستراب

سنقوم اليوم باستخدم أزرار البوتستراب المخصصة للعمليات في النماذج وما إلى ذلك ، ودعم أحجام وحالات متعددة وما إلى ذلك ! درس اليوم لكل اصحاب المواقع علي كل المنصات بخصوص البوتستراب هذه المكتبة المعروفة يستخدمها معظم الأشخاص على موقع الويب الخاص بهم. قامت مكتبة Bootstrap بتنزيل وإصدار العديد من إصداراتها الخامسة المفضلة ، وسنعتمد على هذا الإطار اليوم لكي نقوم باضافة الأزرار ورسائل التنبيه يدويا بدون اضافة أي اضافات .
شرحنا سابقا شرج تنصيب مكتبة او اطار البوتستراب داخل موقعك في درساضافة اكورديون لموقعك بدون أي اضافات , تستطيع ان ترجع الي هذا الموضوع وتقوم بتنصيب مكتبة البوتستراب لمرة واحدة فقط داخل موقعك وان كنت من متابعي الموقع وقمت باضافتها سابقا فلا تحتاج لاضافتها مرة اخري . يتضمن البوتستراب العديد من الأزرار المحددة مسبقًا ، ويأتي مع بعض المكونات الإضافية وكل زر له غرض او دلاله او معني له ،
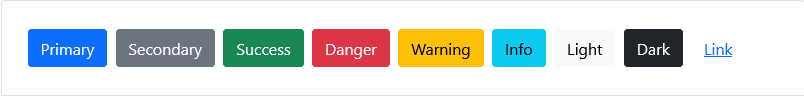
الأزرار

<button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-link">Link</button>
هذه هي اكواد أزرار البوتستراب كما ترون في الصورة وان جربت باضافة هذه الاكواد التي موجودة في اعلي الموضوع ستقوم باضافتهم داحل موقعك بدون أي مشاكل وتستطيع ان تضيف الي هذه الازرار الروابط عبر وسم href مثل هذا الكود تماما :-
<a class="btn btn-primary" href="#" role="button">Link</a>
في البوتستراب يوجد اكثر من شكل للازارار فيوجد ازرار ملونة مثل التي موجودة اعلي الموضوع ويوجد اكواد حدود الازرار فقط هي التي ملونة وتسمي بـ Outline buttons وتستطيع معاينتهم عن طريق اضافة هذه الأكواد داخل موقعك :-
<button type="button" class="btn btn-outline-primary">Primary</button> <button type="button" class="btn btn-outline-secondary">Secondary</button> <button type="button" class="btn btn-outline-success">Success</button> <button type="button" class="btn btn-outline-danger">Danger</button> <button type="button" class="btn btn-outline-warning">Warning</button> <button type="button" class="btn btn-outline-info">Info</button> <button type="button" class="btn btn-outline-light">Light</button> <button type="button" class="btn btn-outline-dark">Dark</button>
واذا كنت تريد ان تتحكم في جعل الأزرار أكبر أو أصغر؟ فقط قم باضافة هذه الوسم داخل الأزارا.btn-lg أو .btn-sm لأنشاء أحجام إضافية مثل هذا الكود :-
<button type="button" class="btn btn-primary btn-lg">Large button</button>
وفي بوتستراب يمكنك جعل الزر غير نشط أي معطل وعند تمرير الماوس عليه يبدو وكأنه لم يعمل , لكي تقوم بعمل هذه المهمة فقط قم باضافة وسم disabled داخل عنصر الزر ، ويمكنك ايضا انشاء ازرار ذات العرض الكامل والعديد من المميزات الاخري التي سأتركها لك لاكتشافها في المصادر
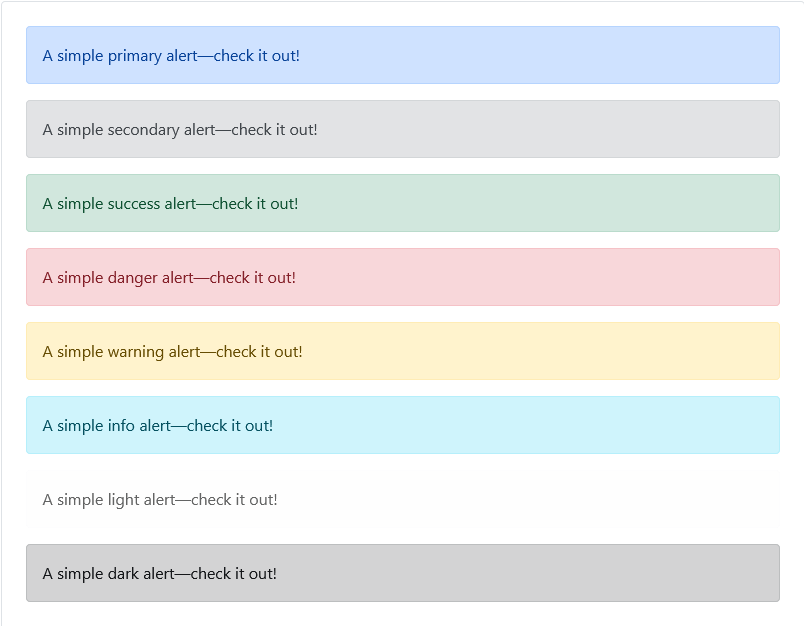
رسائل التنبيه

يمكنك في اطار بوتستراب استخدام رسائل تنبيه بشكل رائع ومنسق عن طريق اضافة اكوادهم داخل مقالاتك او صفحاتك
<div class="alert alert-primary" role="alert"> A simple primary alert—check it out! </div> <div class="alert alert-secondary" role="alert"> A simple secondary alert—check it out! </div> <div class="alert alert-success" role="alert"> A simple success alert—check it out! </div> <div class="alert alert-danger" role="alert"> A simple danger alert—check it out! </div> <div class="alert alert-warning" role="alert"> A simple warning alert—check it out! </div> <div class="alert alert-info" role="alert"> A simple info alert—check it out! </div> <div class="alert alert-light" role="alert"> A simple light alert—check it out! </div> <div class="alert alert-dark" role="alert"> A simple dark alert—check it out! </div>
هذه هي نماذج رسائل التنبيه في البوتستراب يمكنك اضافة اي كود منهم داخل موقعك بدون أي مشاكل وتذكر ان مكتبة بوتستراب تمتاز بسرعة عالية وتدعم الاتجاهات العربية RTL ولديها العديد من المميزات الاخري التي تجعلها المكتبة الافضل لمشرفي المواقع .
جميع الأكواد محفوظة لموقع بوتستراب الرسمي تستطيع دخوله ومعاينة باقي الدروس التي سنضعها هنا قريبا باذن الله
المصادر :-






